- Autors Jason Gerald [email protected].
- Public 2023-12-16 11:26.
- Pēdējoreiz modificēts 2025-01-23 12:27.
Vektora attēls ir attēls, kas sastāv no līnijām un virzieniem. Atšķirībā no rastra vektoru attēlu izmērus var viegli mainīt bez pikselēšanas, jo līnijas tiks pārzīmētas katru reizi, kad tās tiks mainītas. Rastra vai pikseļu attēlu pārveidošana ir diezgan sarežģīta abu formātu atšķirību dēļ. Būtībā jūs pārzīmēsit rastru vektora formātā. Daudzas lietojumprogrammas var veikt šo procesu, taču, lai iegūtu apmierinošus rezultātus, iespējams, būs jāveic manuāla rediģēšana.
Solis
1. metode no 2: VectorMagic izmantošana

1. solis. Apmeklējiet attēlu konvertēšanas vietni
Ja nevēlaties lejupielādēt programmatūru un vienkārši vēlaties pārvērst vienkāršu rastra attēlu par vektoru, varat izmantot vietni, kas nodrošina automātisku vektoru attēlu apstrādi. Pirms vektora attēla ģenerēšanas varat veikt pielāgojumus un pat rediģēt.
- Labi pazīstamas reklāmguvumu vietnes piemērs ir VectorMagic, taču ar vienu kontu bez maksas varat veikt tikai divus reklāmguvumus. Lai veiktu vairāk attēlu reklāmguvumu, jums ir jāabonē abonements.
- Ir pieejams daudz bezmaksas vietņu, taču tām nav tik daudz iespēju, kā izveidot vēlamo vektoru. Ja vēlaties pārvērst vairākus attēlus, lūdzu, pārejiet uz nākamo sadaļu, lai skatītu bezmaksas atvērtās programmatūras lietošanas instrukcijas.

2. solis. Augšupielādējiet attēlu, kuru vēlaties konvertēt
Vektoru attēli ir vislabāk piemēroti vienkāršiem dizainiem un logotipiem ar nelielu krāsu. Pārveidojot savus fotoattēlus par vektoru attēliem, jūs nesaņemsiet labus rezultātus. Vietnes, piemēram, VectorMagic, atbalsta JPG, BMP,-p.webp
Lai iegūtu vislabākos rezultātus, attēliem jābūt sajauktiem un pretpalīdzīgiem. To var uzzināt, pietuvinot attēlu. Attēla malām būs smalkākas krāsas pikseļi, lai attēlam būtu reālistiskāka sajūta. Jauktās malas atvieglos pārzīmēšanas procesu. Lielākajai daļai digitālo attēlu ir sajaukums, taču jums var rasties problēmas, pārzīmējot pikseļu attēlu, jo gala rezultāts nebūs tik gluds

Solis 3. Pagaidiet, līdz attēls tiek apstrādāts
Attēli, kurus augšupielādējat vietnē VectorMagic, tiks sākotnēji pārzīmēti. Šis process prasīs dažas minūtes.

4. solis. Pārbaudiet atkārtotas izlozes rezultātu
Kad esat pabeidzis, sākotnējais attēls tiks parādīts kreisajā kolonnā, bet vektora attēls - labajā kolonnā. Jūs varat noklikšķināt un turēt pogu “Bitmap”, lai apskatītu oriģinālo attēlu, kas pārklāts uz vektora attēla. Ja jums ir paveicies, rezultāti pirmajā mēģinājumā būs perfekti!

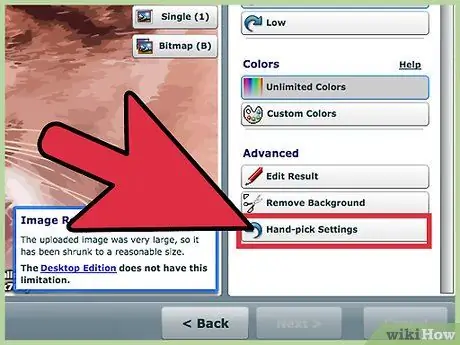
5. solis. Noklikšķiniet uz opcijas “Iestatījumu izvēle ar rokām”
VectorMagic automātiski atpazīs attēla tipu un piemēros pārzīmēšanas procesu, kas, viņuprāt, ir vispiemērotākais. Šo iestatījumu var ignorēt, noklikšķinot uz opcijas Rokas izvēles iestatījumi.
- Izvēlieties attēla veidu, jo katram tipam ir atšķirīgs pārzīmēšanas process. Jums tiks lūgts izvēlēties sākotnējo attēla kvalitātes līmeni un krāsu diapazonu. Izvēlieties pielāgotu krāsu paleti, lai samazinātu kļūdas, ko izraisījušas nelielas izmaiņas sākotnējās attēla krāsās.
- Izvēloties pielāgotu krāsu paleti, izvēlieties pēc iespējas mazāk krāsu, lai iegūtu tīrāku rezultātu.

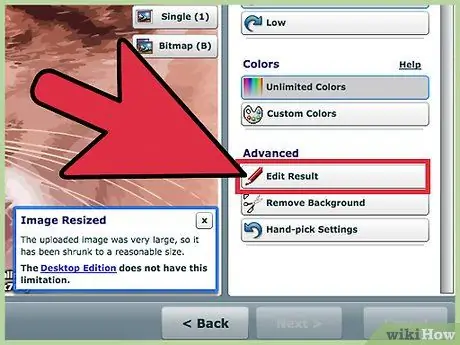
6. solis. Pārslēdzieties uz rediģēšanas režīmu
Ja izmantojat VectorMagic, varat pārslēgties uz rediģēšanas režīmu, lai manuāli mainītu segmentāciju, lai iegūtais vektora attēls izskatītos skaidrāks. Segmentēšana ir process, kurā attēlu sadala dažādās daļās, kuras pēc tam tiek apgrieztas un pārvērstas vektoros. Lai to atvērtu, noklikšķiniet uz pogas “Rediģēt rezultātu”.

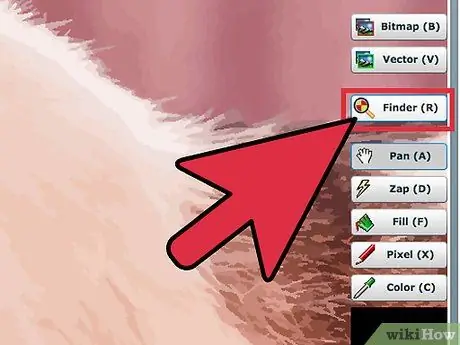
7. solis. Izmantojiet Finder, lai atrastu problemātisko lauku
Noklikšķiniet uz pogas Finder, lai identificētu apgabalus, kurus ir grūti pārzīmēt. Manuāli rediģējiet apgabalu, lai tas varētu labāk apstrādāt, pārzīmējot.

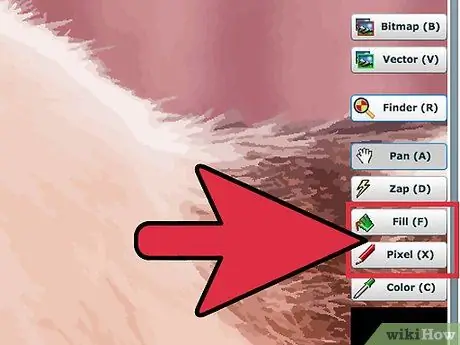
8. darbība. Rediģēšanai izmantojiet rīkus Pixel un Fill
Meklējiet divus atšķirīgus attēla segmentus, kurus savieno pikselis. Šis savienojums radīs iespaidu par stingru attēlu pārzīmētajā attēlā. Izmantojiet Pixel ierīci, lai dzēstu šos pikseļus.
Izmantojot rīku Color perangkat, varat izvēlēties konkrētu krāsu, ko izmantot pikseļiem un aizpildījumiem

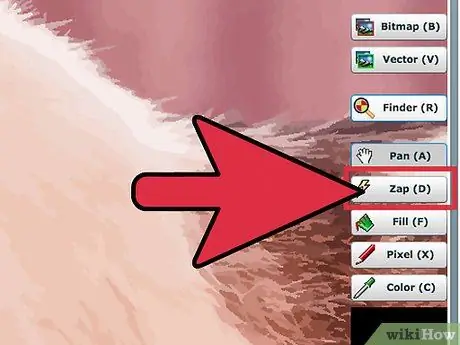
9. solis. Izmantojiet rīku Zap, lai noņemtu visus atlikušos pretapaugļošanās līdzekļus
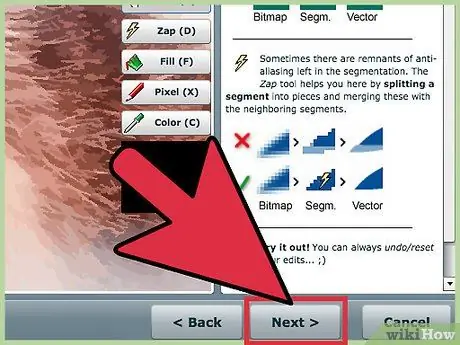
Antialias ir normālas bitkartes attēlos, bet ne segmentācijā. Zap sadalīs saistītās daļas dažādos segmentos, pēc tam apvienos tos ar citiem segmentiem veselā daļā.

10. darbība. Pabeigt rediģēšanu un lejupielādēt reklāmguvuma rezultātu
Lai apstrādātu labojumus, noklikšķiniet uz pogas “Tālāk”. Ja esat apmierināts ar iegūto vektoru attēlu, noklikšķiniet uz “Lejupielādēt rezultātu”, lai lejupielādētu attēlu SVG formātā. Izmantojot VectorMagic, bez maksas varat lejupielādēt divus attēlus.
2. metode no 2: pārzīmējiet ar Inkscape

1. solis. Lejupielādējiet un instalējiet Inkscape
InkScape ir bezmaksas, atvērta vektoru rediģēšanas lietojumprogramma, kas pieejama operētājsistēmām Windows, Mac un Linux. Jūs to varat lejupielādēt vietnē inkcape.org. Inkscape ir aprīkots ar rīkiem, lai automātiski pārzīmētu bitkartes vektoros.

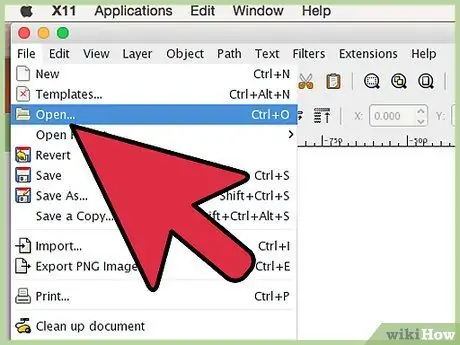
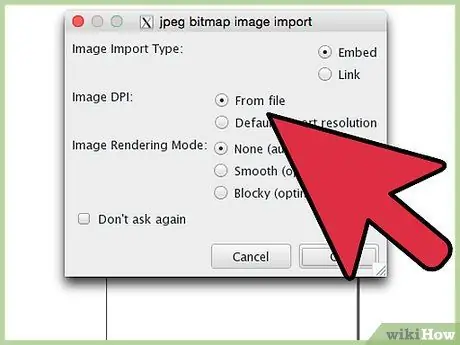
2. solis. Inkscape atveriet bitkartes attēlu
Noklikšķiniet uz “Fails”> “Atvērt” un atlasiet bitkartes attēlu, kuru vēlaties pārvērst par vektoru. Vienkārši attēli un logotipi būtu labāki. Ja fotoattēlos izmantosit automātiskās pārzīmēšanas procesu, jums būs grūti iegūt labus rezultātus.

3. solis. Izvēlieties attēlu
Pēc bitkartes attēla ielādes jums jānoklikšķina uz tā, lai to atlasītu uz audekla.

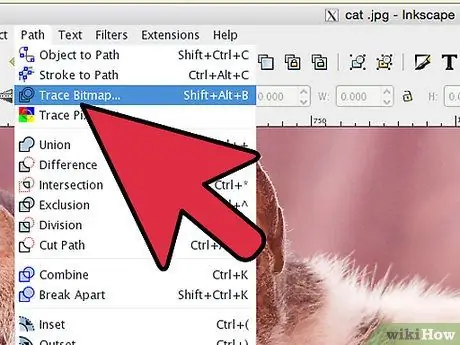
4. solis. Atveriet pārzīmētāju
Pēc bitkartes attēla izvēles varat atvērt automātiskās renderēšanas rīku. Noklikšķiniet uz “Ceļš”> “Izsekot bitu karti” vai nospiediet Shift+Alt+B.

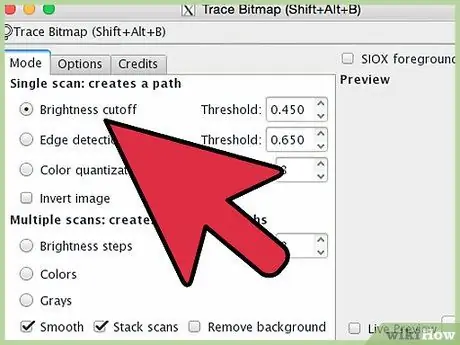
5. solis. Izvēlieties ceļa režīmu
Ceļu izveidošanai ir pieejami trīs režīmi. “Ceļš” ir pārzīmēta līnija. Izvēloties katru ceļu, tiks atjaunināts tiešraides priekšskatījums, kas ļaus priekšskatīt pārzīmēšanas rezultātus.
- Šīs trīs iespējas palīdzēs jums izveidot pamata veidni, kuru var rediģēt manuāli.
- Izmantojiet opciju “Slieksnis”, lai iestatītu skenēšanas procesu. Sadaļā “Spilgtuma izslēgšana” slieksnis pie 0,0 ir melns, bet 1,0 ir balts. “Malu noteikšanas” slieksnis nosaka, vai pikseļi tiks skaitīti kā ierobežojuma daļa.

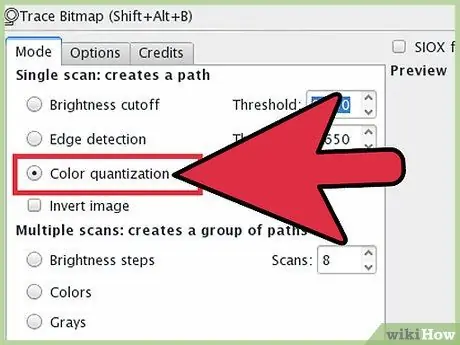
6. solis. Izvēlieties opciju “Krāsa”, ja vēlaties izveidot vienkārša attēla precīzu kopiju
Palieliniet skenēšanas skaitu, lai palielinātu parādīto krāsu skaitu. Šī opcija var nedot labus rezultātus, ja to izmanto kopā ar sarežģītiem attēliem.

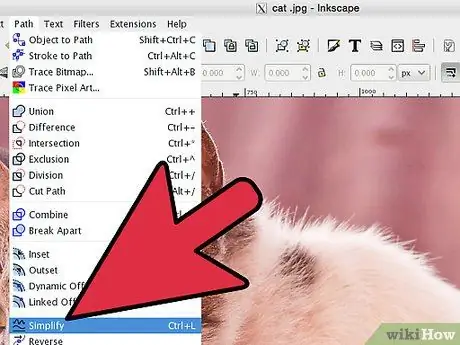
7. solis. Optimizējiet ceļu, kad tas ir izdarīts
Ja esat apmierināts ar rezultātu, noklikšķiniet uz Labi, lai to piemērotu attēlam. Noklikšķiniet uz “Ceļš” → “Vienkāršot” vai nospiediet Ctrl+L, lai samazinātu mezglu (mezglu) skaitu. Tā rezultātā tiks iegūts sliktas kvalitātes attēls, bet būs vieglāk rediģēt gala rezultātu.

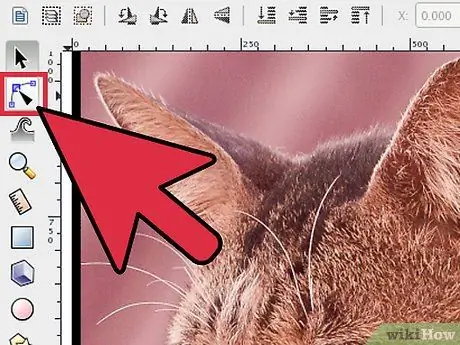
8. solis. Noklikšķiniet uz “Rediģēt ceļus pēc mezgliem”
Šī opcija atrodas rīkjoslā ekrāna kreisajā pusē. Varat arī nospiest F2, lai atlasītu un pārvietotu mezglus, lai rediģētu attēlu. Lai iegūtu detalizētākus norādījumus par Inkscape mezglu rediģēšanu, apmeklējiet šo rakstu.

9. solis. Pievienojiet līnijas pēc garšas
Varat izmantot rīkus kreisajā rīkjoslā, lai izveidotu objektus un līnijas, kā arī spodrinātu vai aizstātu nepiemērotus pārzīmējumus.
Kad esat pabeidzis objekta vai līnijas izveidi, izmantojiet mezglus, lai pielāgotu objekta līkni un formu. Noklikšķiniet uz “Pārvērst atlasīto objektu ceļā” (⇧ Shift+Ctrl+C), lai rediģētu izveidotos mezglus

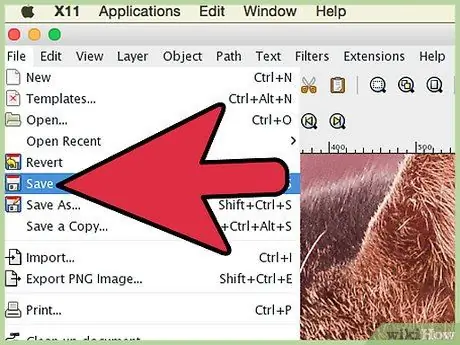
10. darbība. Saglabājiet failu
Ja jūsu vektora attēls ir apmierinošs, saglabājiet rezultātu, noklikšķinot uz “Fails”> “Saglabāt kā” un nolaižamajā izvēlnē atlasot faila formātu. Visizplatītākais failu formāts ir SVG.






